图片预加载和懒加载的实现方法
本文共 252 字,大约阅读时间需要 1 分钟。
图片预加载,即图片提前加载,可以保证图片快速、无缝的发布,用户需要查看时可直接从本地缓存中渲染,适用于图片占据很大比例的网站。
一、懒加载
将图片src赋值为一张默认的图片,当用户滚动到可视区域的时候,再去加载真正的图片;
代码实现:

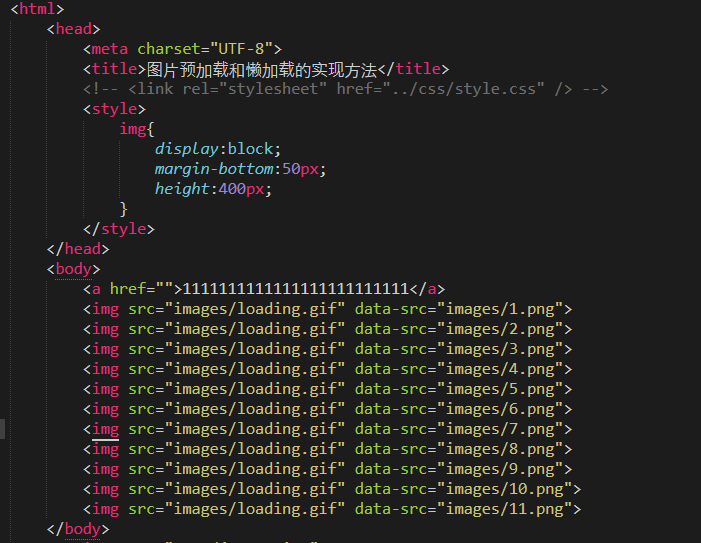
html代码

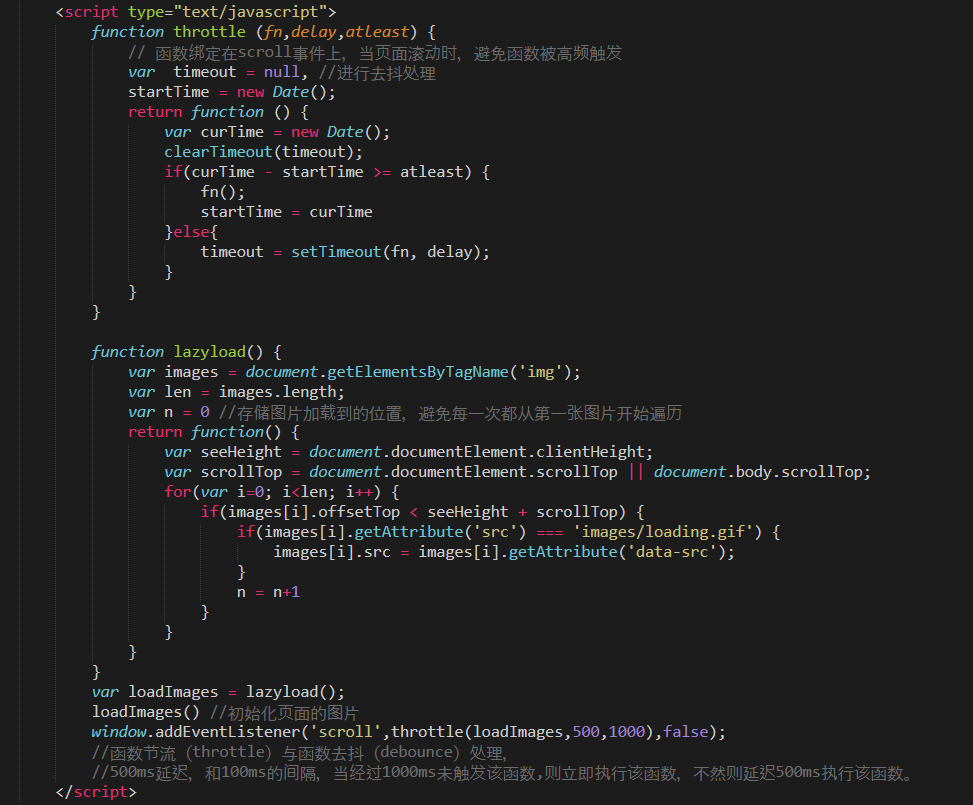
js代码
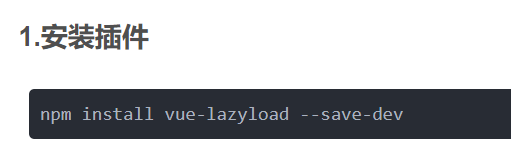
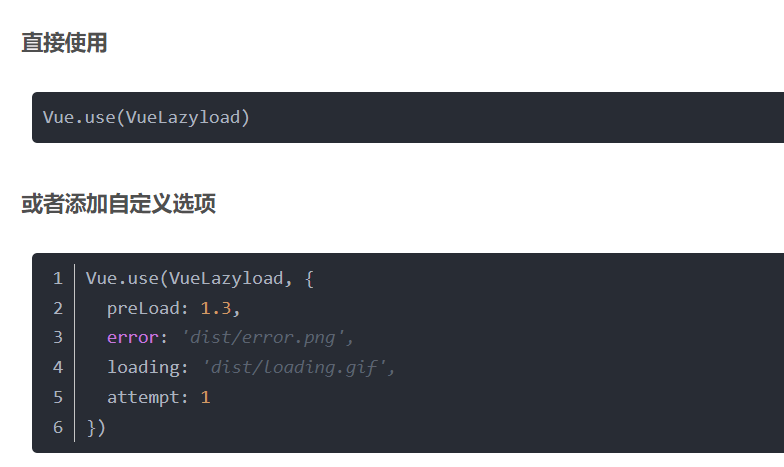
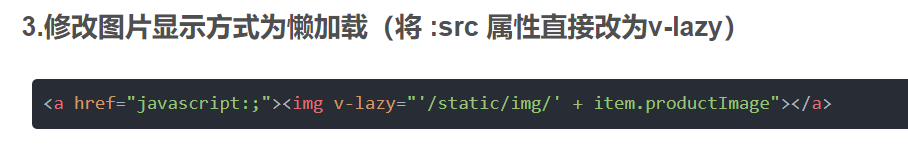
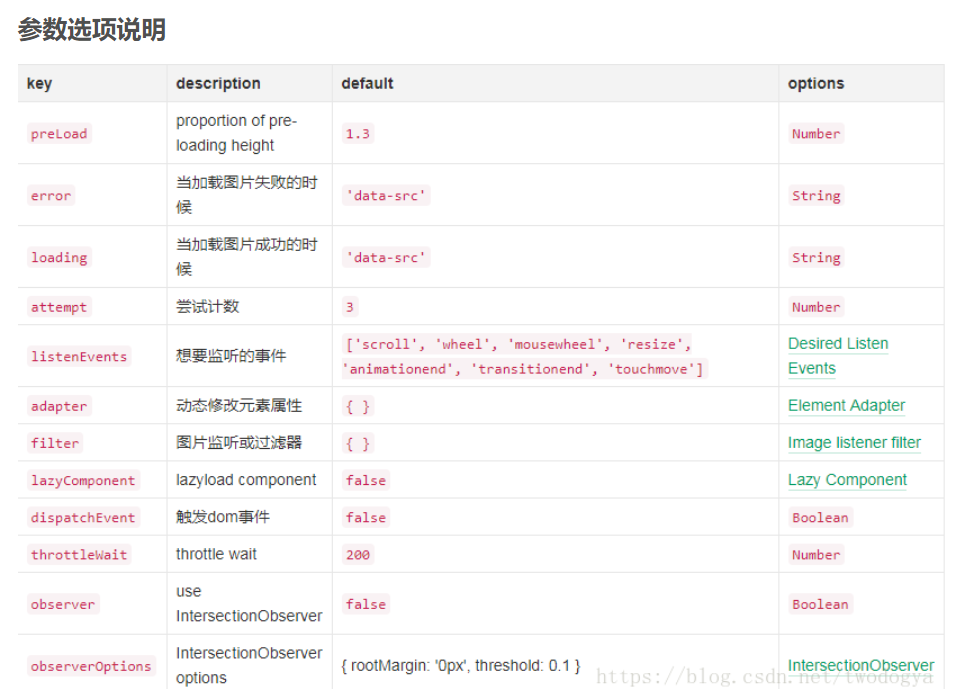
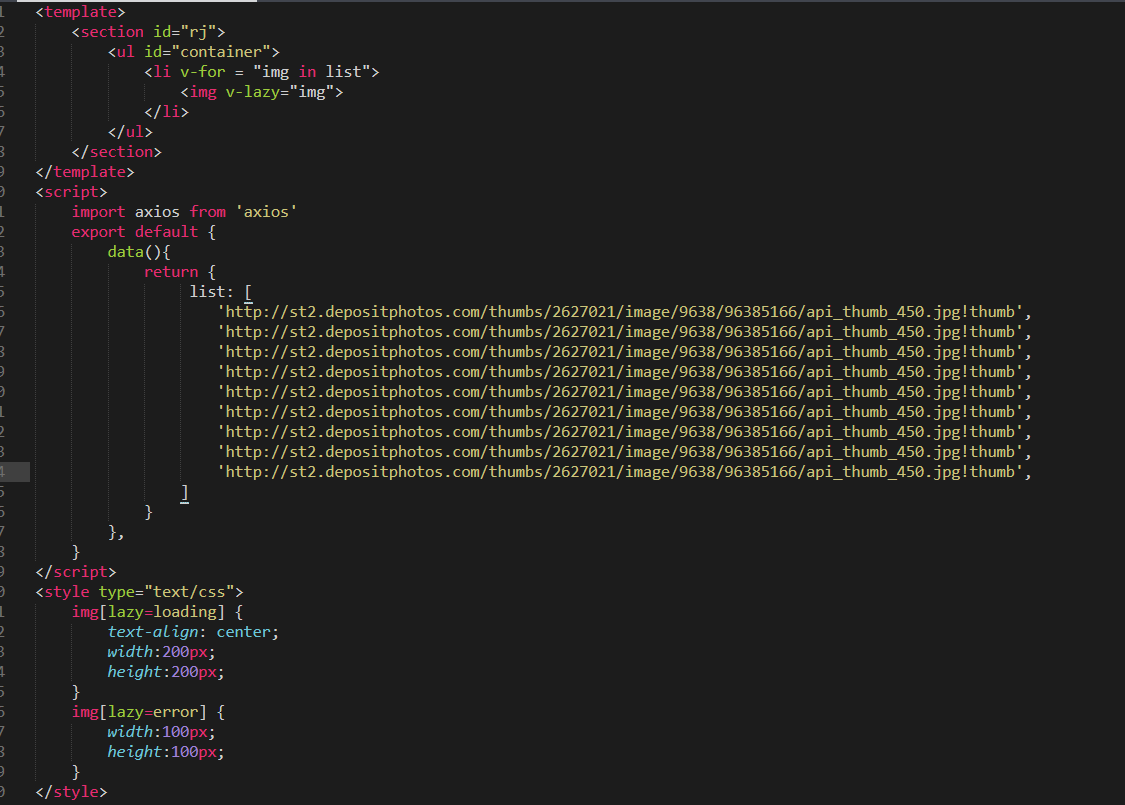
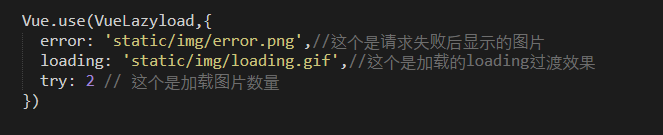
vue中实现懒加载
对于图片过多的页面,为了加速页面加载速度,所以很多时候我们需要将页面内未出现在可视区域内的图片先不做加载, 等到滚动到可视区域后再去加载。这样子对于页面加载性能上会有很大的提升,也提高了用户体验。





vue文件

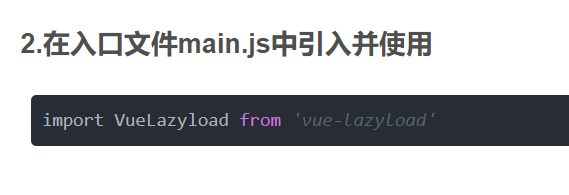
main.js

转载地址:http://rlzda.baihongyu.com/
你可能感兴趣的文章
php返回相对时间(如:20分钟前,3天前)的方法
查看>>
WilliamChart各种图表效果实现大全《IT蓝豹》
查看>>
shell脚本——linux主机监控
查看>>
eclipse配置jsp页面模板
查看>>
基于高德地图写的不同功能的地图应用
查看>>
DHCP服务器配置
查看>>
快速瓶颈识别
查看>>
运维工作总结201403
查看>>
我是菜鸟我加油……mysql主从同步
查看>>
[体系结构]设计模式(五)
查看>>
分布式文件系统
查看>>
其实很简单 微星为你详解Z77主板BIOS设置
查看>>
在Ubuntu Kylin下安装JDK1.8
查看>>
Hadoop 学习一
查看>>
Linux中生成/etc/shadow的加密密码
查看>>
《gcc五分钟系列》第三节:-o选项
查看>>
批量检测主机存活状态
查看>>
解决 error: gnu/stubs-32.h: No such file or directory
查看>>
imread 函数 的相关细节
查看>>
分布式和事务
查看>>